朋友圈的富豪都被iPhone13炸出來(lái)了!高端酷炫光效被破解!
來(lái)源:
奇酷教育 發(fā)表于:
朋友圈的富豪都被iPhone13炸出來(lái)了!
朋友圈的富豪都被iPhone13炸出來(lái)了!
9月15日凌晨 1 點(diǎn)仍不入睡,等著一通來(lái)自加州的電話(huà)。
【加州來(lái)電】是本季蘋(píng)果新品發(fā)布會(huì)的主題。

iPhone13發(fā)布了,朋友圈的Iphone用戶(hù)紛紛點(diǎn)贊:
“續(xù)航久了,屏幕刷新率高了,信號(hào)變強(qiáng)了,拍照更好了,連壁紙都帶著光影的炫酷效果?”

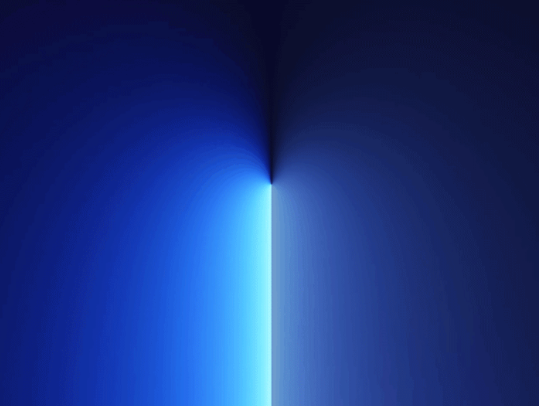
等等,你們說(shuō)的可是這張壁紙?

我們把鏡頭拉近一點(diǎn),此處有高光上線(xiàn)——

iPhone13 pro 系列的壁紙既然這么香,那還等什么?
盤(pán)就完了!
原動(dòng)畫(huà)是用3D軟件做的,但其實(shí)在PS里面做這種效果也毫無(wú)壓力,只需要簡(jiǎn)單的幾個(gè)步驟,就能完全還原出來(lái)。

第1步,
新建圖層,隨便填充一個(gè)顏色。

第2步,
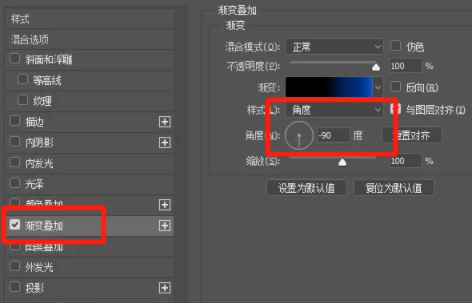
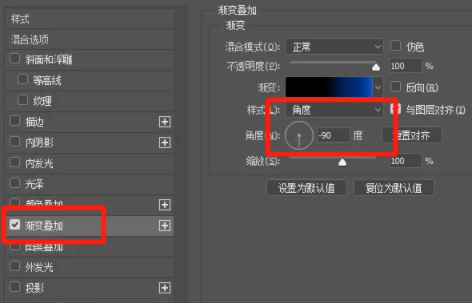
給當(dāng)前的圖層添加漸變樣式。

注意,這里的漸變樣式一定要選擇:角度。
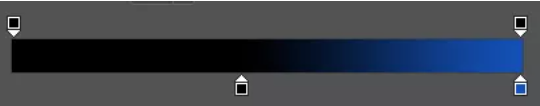
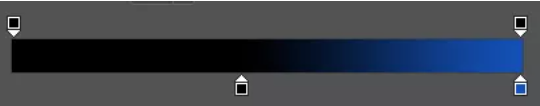
漸變的色彩是這樣的:

由黑色到藍(lán)色,色值分別是:黑色#000000,藍(lán)色#1451b8。
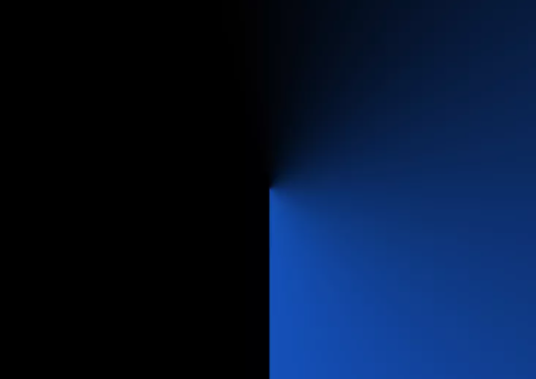
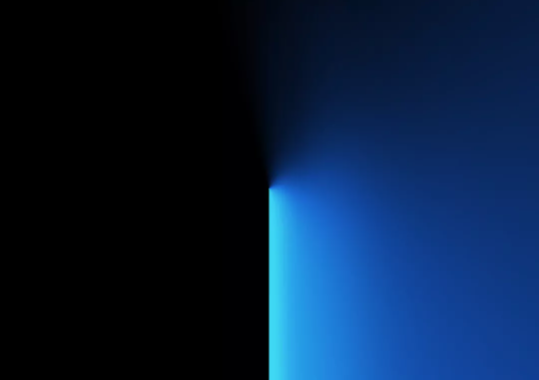
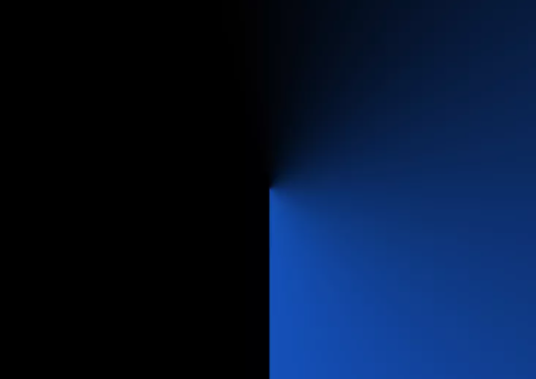
做完漸變之后,我們可以得到這樣的效果:

再拉上去對(duì)比一下原圖,好像不夠亮,高光部分的效果沒(méi)做出來(lái)。
沒(méi)事,繼續(xù)下一步。
第3步,
打亮高光。

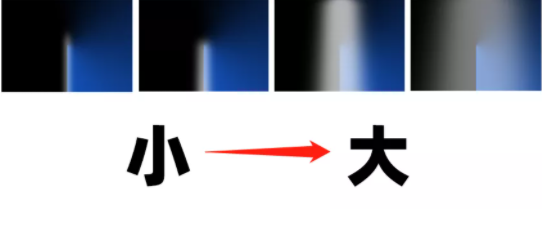
再將這道高光復(fù)制4層,并且一層比一層大。
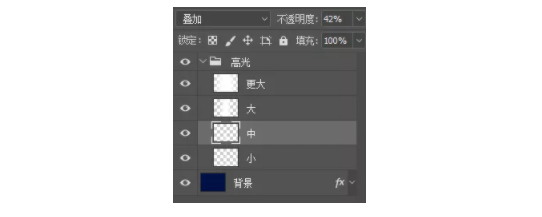
將這4層高光的圖層樣式全改為:疊加。
根據(jù)需要,適當(dāng)調(diào)整每層高光的透明度,然后我們就可以得到這樣的效果:
有點(diǎn)感覺(jué)了對(duì)吧?
但是和原圖還是不太一樣,我們繼續(xù)。
第4步,
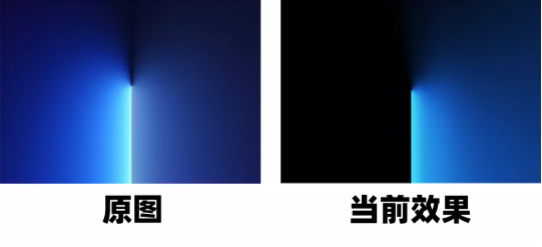
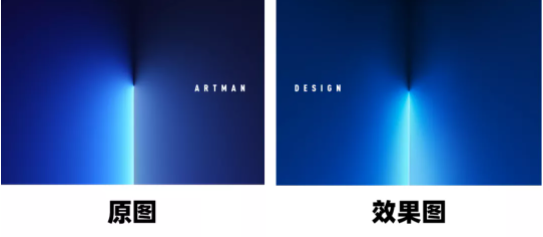
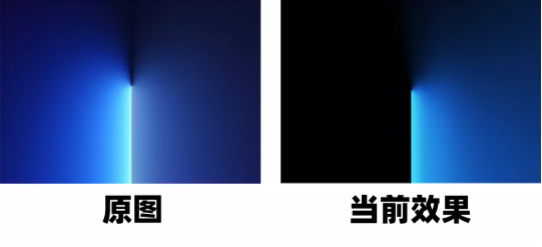
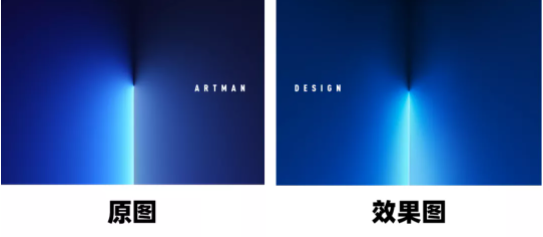
將原圖和當(dāng)前效果圖對(duì)比一下,發(fā)現(xiàn)原圖是左右對(duì)稱(chēng)的光效,而我們的效果圖是一邊亮一邊暗。

這個(gè)問(wèn)題當(dāng)然好解決,直接鏡像一下就OK了。
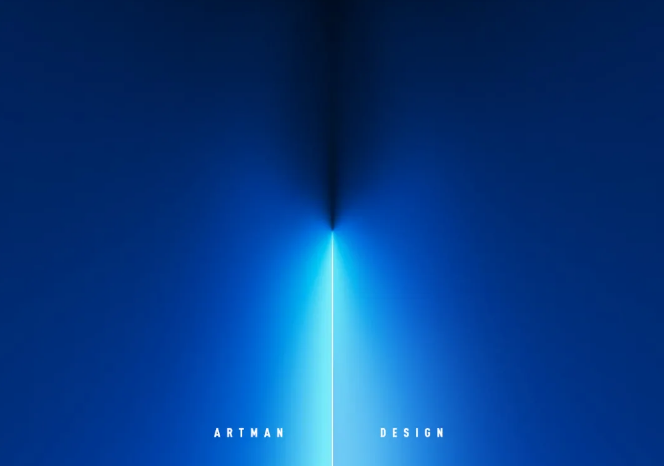
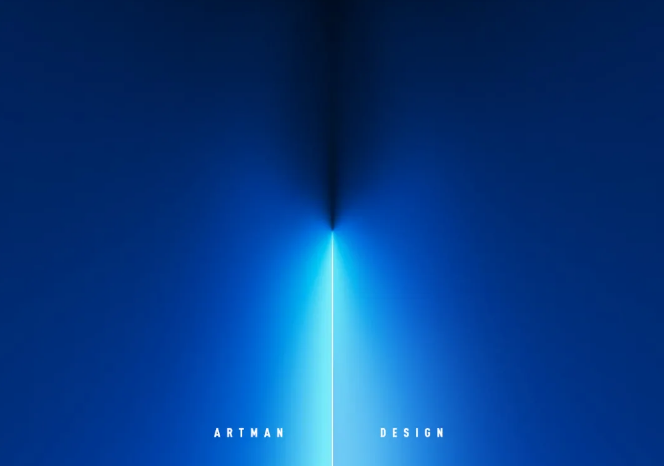
先把效果圖的右半部分切出來(lái),然后再?gòu)?fù)制一層水平翻轉(zhuǎn),兩邊拼起來(lái),就可以得到下面的效果:

最后,
在畫(huà)面的正中間畫(huà)一條白線(xiàn),成為發(fā)光源。

OK,整個(gè)效果就完成了,
我們來(lái)對(duì)比一下原圖:

別問(wèn)我iPhone13香不香。

反正王守義說(shuō)了,
十三,香!

 您現(xiàn)在所在的位置:首頁(yè) >關(guān)于奇酷 > 媒體報(bào)道 > 朋友圈的富豪都被iPhone13炸出來(lái)了!高端酷炫光效被破解!
您現(xiàn)在所在的位置:首頁(yè) >關(guān)于奇酷 > 媒體報(bào)道 > 朋友圈的富豪都被iPhone13炸出來(lái)了!高端酷炫光效被破解!